Custom Code(カスタムコード)の利用方法
ここではデザインスタジオ内の”Custom Code(カスタムコード)”の利用法についてご紹介します。カスタムコードはCSSを挿入できる機能です。

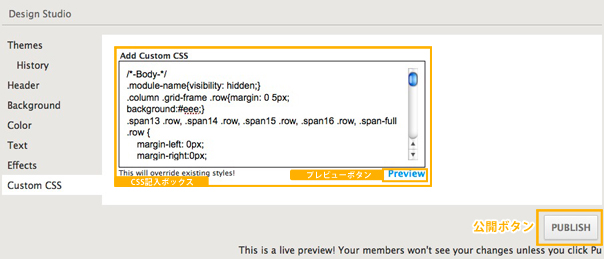
CSS記入ボックスにCSSを記入することでサイトに反映します。「Preview」は記入されたCSSのプレビューを一時表示する機能です。
是非カスタムコードを編集してみてデザインの向上に挑戦してみましょう!!
サンプルコード
アカウントバーを青色にするコードです。下記をコピーしてCSS記入ボックス内にペーストして”Publish(公開)”を押してください。
.ningbar {
background-color: #75AFEF;
}

