4:サイトの基本設定をしてみよう!
コミュニティサイトを始めるためにまずは基本設定を行いましょう。基本設定の重要なポイントは「Start simple, stay flexible(シンプルに始め、余裕を持って設定する)」です。NINGの強みの一つはその自由性にありますが、反面設定や機能を追加しすぎてサイトのコンセプトがずれていき見にくいサイトになってしまうこともあります。通常サイトと違い「運営」という要素があるので、必要に応じてサイトを変更できるようにするため、設定はシンプルに余裕を持った形をお勧めします。
まずは基本設定
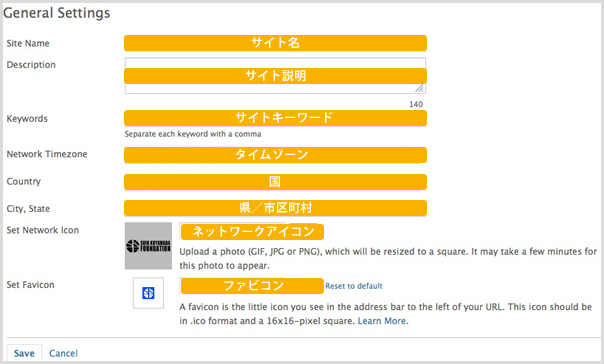
サイトマネージャー内の「General Setting」を押して頂くとサイトの基本設定を編集する画面が開きます(下記図参照)。下記は各項目の説明です。

- Site Name:
サイトの名前になります。ここで記入した名前はtitle-tagにも反映されます。 - 説明:
サイトの説明になります。Googleなどの検索などで表示される文章になります。 - キーワード:
サイトが検索に引っかかるためのキーワードになります。10単語程度をお勧めします。
例「NING,Japan, 日本語,日本,初めて,ニング,NINGとは,説明」 - ネットワークのタイムゾーン:
サイトのタイムゾーンを選択します。日本は「(GMT+09:00) Asia/Tokyo」です。 - 国:
サイトの対象となる国を選択します。日本の場合は「日本」を選択ください。 - ネットワーク アイコンの設定:
サイトのアイコンを設定します。正方形でアップロードをお願いします。
オンラインで写真を加工できる無料サービスはこちら:Editor by pixlr.com
Editor by pixlr.comの使い方の紹介記事:nanapiの記事 - ファビコンを設定:
ファビコンの追加ができます。16px×16pxの正方形、.icoでのアップロードをお願いします。
ファビコン作成サイトはこちら:http://ao-system.net/favicon/