9:サイトデザインを好みにカスタマイズしよう!
サイトのデザインのカスタマイズなどに関しての設定についてご説明します。
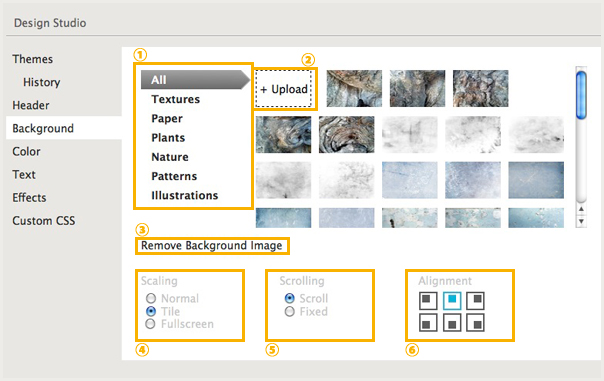
背景画像の設定方法
ダッシュボード内の「デザインスタジオ」内の背景を開くとサイトの背景(バックグラウンド)の設定画面が立ち上がります。

- 背景画像カテゴリ一覧
既存の背景画像のカテゴリの一覧です。 - 背景画像アップロードボタン
ここをクリックしてお好みの背景画像をアップできます。 - Remove Background Image
現在設定されている背景画像をはずすことができます。 - Scaling:背景画像の並び方になります。
Normal:画像を繰り返さずオリジナルサイズで表示します。
並べて表示:画像を繰り返して表示します。
フルスクリーン:画像をブラウザサイズに引き延ばし表示します。 - Scrolling:サイトをスクロールした場合の背景画像の設定になります。
Scroll:画像も一緒にスクロールされます。
Fixed:背景画像は固定されて表示され続けます。 - Alignment:背景画像の配置箇所を指定できます。
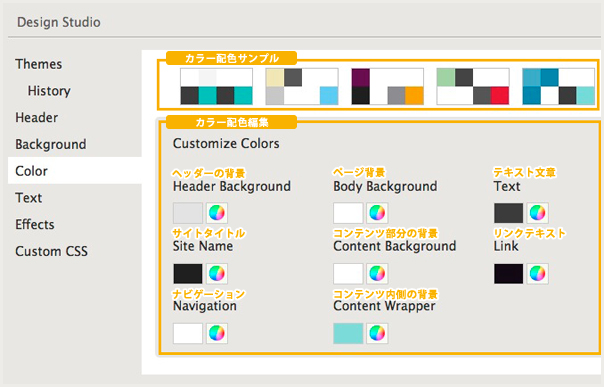
サイトの配色の設定について
ダッシュボード内の「デザインスタジオ」内の色を開くとサイトの配色の設定画面が立ち上がります。

- カラー配色サンプル:
カラー配色のサンプルが予め用意されております。クリックすると選択可能です。 - Customize Colors:配色を更に細かく設定できます。
- ヘッダのバックグラウンド
ヘッダーの背景色を設定できます。 - Site Name
サイトタイトルのテキストの色を設定できます。 - ナビゲーション
メニューのテキストの色を設定できます。 - 本文のバックグラウンド
サイトの背景色を設定できます。 - Content Background
サイトのメインコンテンツ部分の外枠を設定できます。 - Content Wrapper
サイトの各コーナーを設定できます。 - テキスト
サイトのテキスト色を設定できます。 - Link
サイトのリンク部分の色を設定できます。
- ヘッダのバックグラウンド
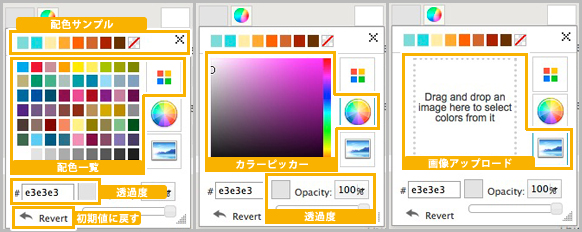
- 配色ピッカー

- 配色サンプル
サイトに合った配色が予め用意されています。 - 配色一覧
配色一覧をパネル状で選択できます。 - カラーピッカー
色を調整しながら選択できます。 - 画像アップロード
背景画像としてアップロードできます。画像をドラッグ&ドロップしてアップロードします。 - カラーコード
RGBの16進数で色指定する機能です。 - opacity(透過度)
配色の透過度を設定できます。 - Revert
初期値に戻す機能です。
- 配色サンプル
サイトに合ったデザインにカスタマイズしてみてましょう!