5:サイトに合った機能を追加しよう
ここではサイトに合った機能をいれていきます。ダッシュボード内の「サイトマネージャー」の「Site&Page」を開くとサイトに機能を追加する画面が立ち上がります。
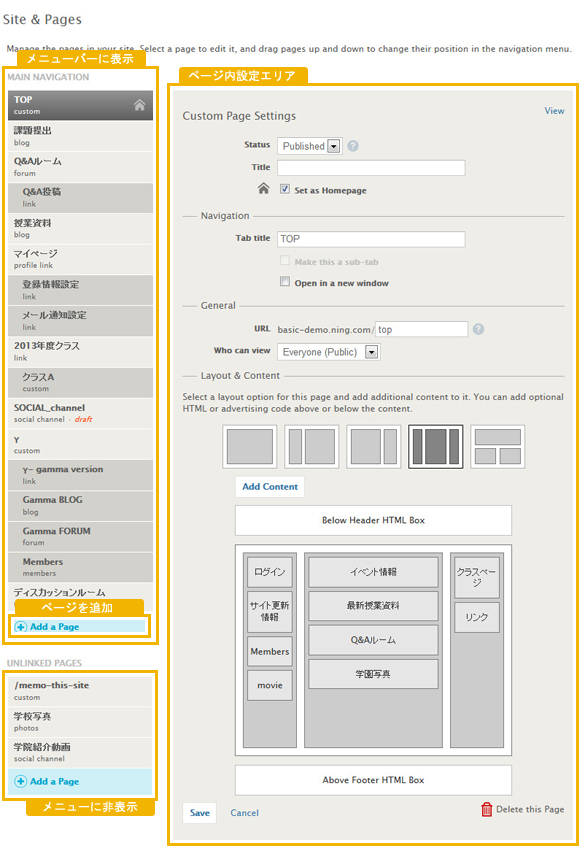
Site&Pageの見方

- Main Navigation:ここにあるページはヘッダーメニューに表示されます。
- Unlinked Pages:ヘッダーには表示されないページはここになります。
- Add a Page:ここからページを追加することができます。
- ページ内設定エリア:ここで該当のページの設定を変更できます。
サイトに機能を追加する説明
NINGは誰でも扱えるように細かな設定ができる仕様になっております。ここではサイトに機能を追加方法を紹介します。

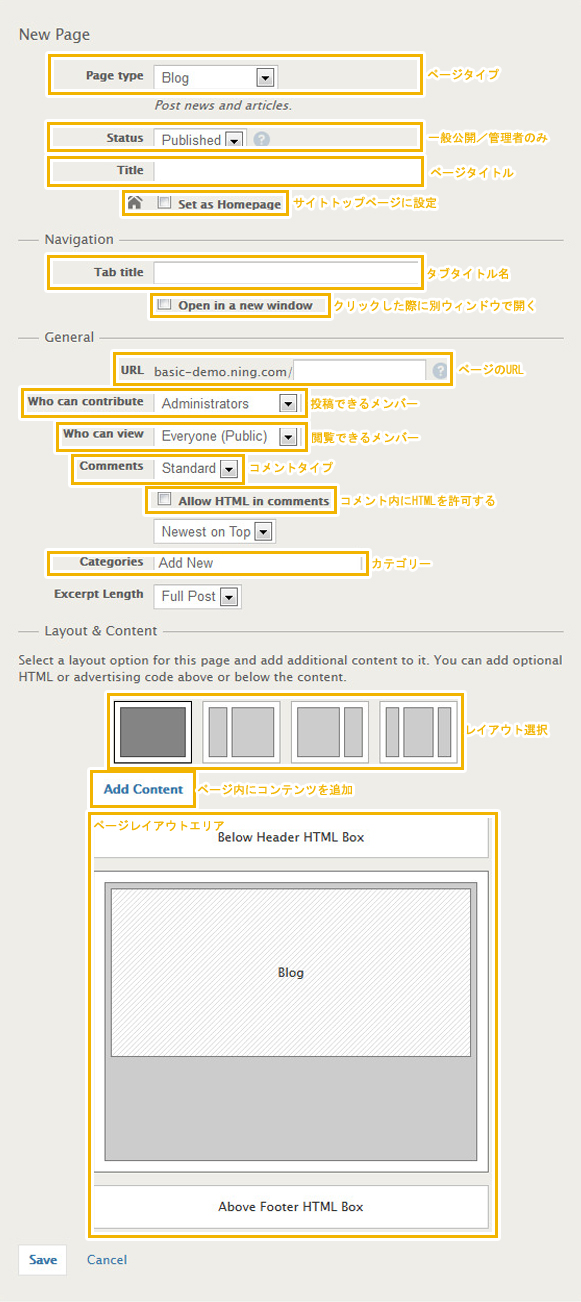
- 「ページを追加(Add a Page)」からページを作ってみよう!
「ページを追加」を押すと新規ページ設定画面が「ページ内設定エリア」に立ち上がります。ここではまず、「Page type(ページのタイプ)」を選択しましょう。Page typeには”ブログ”、”フォーラム(掲示板)”、”フォト”、”Social Channel”、”Custom”、”Link”、そして”Profile Link”があります。機能説明
ブログ:ユーザーが記事を投稿する機能です。
フォーラム:ユーザー同士がコミュニケーションをとることができる機能です
フォト:写真をアップしたりできる機能です
Social Channel:YoutubeやVimeoにアップした動画を自動表示させる機能です
Custom:どの機能も付随していない自由にカスタマイズ可能なページです
Link:外部URLなどへのリンクになります
Profile Link:マイページへのリンクになります好きなページタイプを選んだら、次はその下の項目の「ステータス」と「タイトル」を設定します。ステータスとは公開かDraft(下書き保存)か選択できます。Draftを選ぶとサイト上にはいっさい表示されません。タイトルはこのページのタイトルをご記入ください。
次に、ナビゲーションエリアの「Tab Title(タブタイトル)」を記入します。これはヘッダー内のナビゲーションメニューに表示されるテキストになります。また、「Open in a new window(新しいタブを開く)」を設定するとそのメニューを押した際に別タブで開きます。
下にいきますと一般エリアがあります。ここは機能によって内容が変動します。ここでは基本の項目を説明します。他細かな設定(カテゴリ・コメントなど)については下記のリンクからか機能説明でご参照ください。
機能説明
- URL:自身でURLを決めることができます。ページタイプが「Link」の場合は外部URLをご記入ください。
- Who can contribute:投稿できるユーザータイプを選択します。
- Who can view:どのユーザータイプが閲覧可能か選択します。
一般エリアを設定しましたら、最後にLayout & Contentを設定します。「ブログ」「フォーラム」「写真」「SocialChannel」「Custom」の場合のみこのエリアは表示されます。また、ここがブログやフォーラム、写真、SocialChannelの一覧ページになります。
レイアウト選択画面:5つのレイアウトからページレイアウトを選択できます。
コンテンツを追加:ページ内に機能を追加できます。「content type」よりお好みの機能を選択しましょう。既に追加してある機能も選択可能です。
ページレイアウトエリア:ドラッグ&ドロップで機能をお好みに動かせます。以上が終わりましたら「上書き保存(Save)」を押せばページの完成です!ブログやフォーラムなどはいくつでも追加可能です。用途に合わせて追加してみましょう!
- トップページを編集してみよう
<g:家マークつきメニュー>
「Main Navigation」内のメニューに家のようなマークのついたメニューがあります。これはトップページを表しており、サイトにアクセスするとまずこのページが最初に開きます。このメニューを選択して「ページレイアウトエリア」を編集してみましょう。
機能やページは必要最低限にしておき、ユーザーにわかりやすいようにシンプルにしましょう。