8:ロゴを追加してみよう!
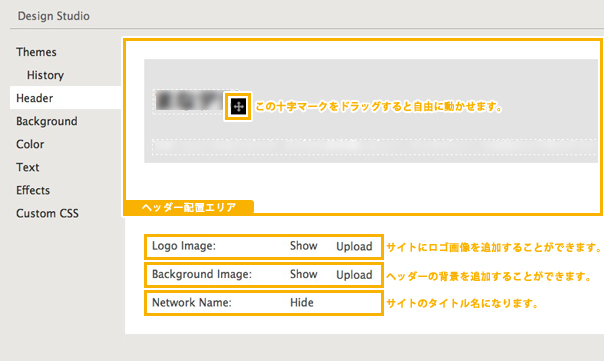
サイトへのロゴの追加などに関しての設定についてご説明します。ダッシュボード内の「デザインスタジオ」内のヘッダーを開くとロゴを含めたヘッダー設定画面が立ち上がります。
ヘッダー設定画面について

- ヘッダー配置エリア
ヘッダーエリア内の配置を変更できます。十字矢印のポイントを自由にドラッグしお好みの場所に配置できます。 - Logo Image:サイトにロゴ画像を追加することができます。
表示/Hide :ここをクリックすることにより表示/非表示を設定できます。
アップロード:ここをクリックすると画像をアップロードできます。 - Background Image:ヘッダーの背景に画像を追加することができます。
表示 /Hide:ここをクリックすることにより表示/非表示を設定できます。
アップロード:ここをクリックすると画像をアップロードできます。 - Network Name:サイトのタイトル名になります。
表示 /Hide:ここをクリックすることにより表示/非表示を設定できます。
ロゴの追加方法
まずはロゴの追加の方法を説明します。
- Logo Imageの「アップロード」をクリックし、ロゴ画像を選択します。
- 次にLogo Imageの「表示」を押し、アップロードした画像を表示します。
- Network Nameの「Hide」をおし、テキストのサイトタイトルを非表示にします。
- ヘッダー配置エリアでロゴをドラッグで動かしお好みの配置箇所に指定します。
- アップロード完了です!
お好みのサイトタイトル画像をアップしてみましょう!